|
|
|
|
|
|
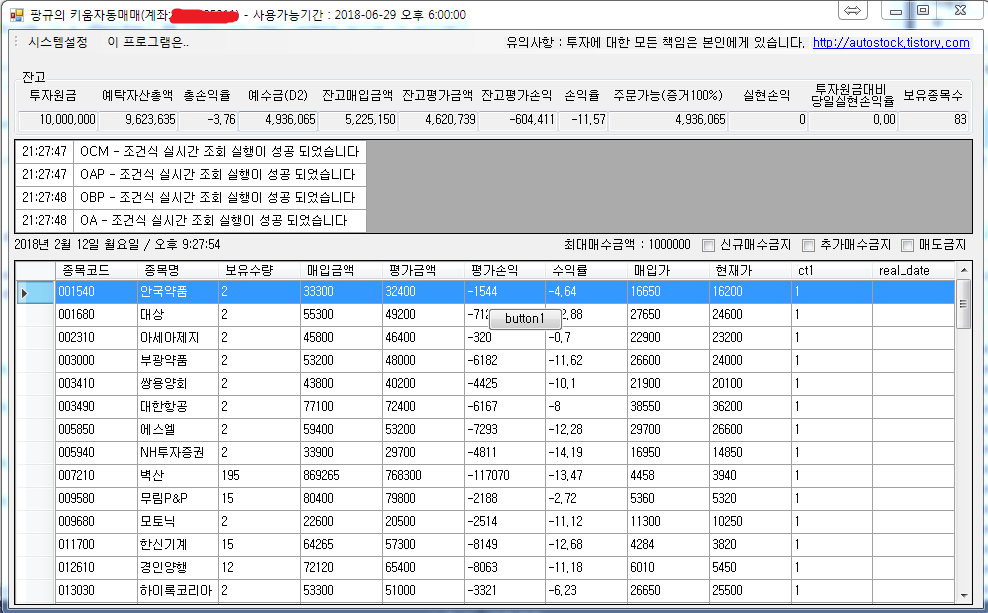
팡규의 무료 키움, 이베스트 자동매매 프로그램 소개

오늘은 주식 자동매매 시스템을 무료로 제공하는 팡규님의 블로그를 소개해 드리려고 합니다.
최근 주식에 대해 한참 관심을 갖게된 주린이 중에 한 명입니다.
직장을 다니시는 분들은 아시겠지만 다른 주변 사람의 눈치가 이만저만 보이는 게 아닙니다.
그중에서 무료이면서도 잘 만들어진 프로그램알게 됐습니다.
팡규님께서 만드신 주식 키움, 이베스트 자동매매 프로그램입니다.
팡규님 블로그 바로가기 : http://autostock.tistory.com
팡규님 커뮤니티 바로가기 : http://www.muryostock.com
팡규님 유투브 바로가기 : https://youtu.be/Qr5bRGN1kkg
|
1. 퐝규의 자동매매 프로그램의 시작 |
2016년 3월부터 재테크를 하기 위하여 차근차근 진행하여 왔던 시스템 매매 프로그램을 드디어 공개하게 되었습니다.
주식을 처음 접하는 시기에 막상 시작은 하였지만 매매 타이밍을 놓치기 일수였고 무엇보다 회사 업무시간에 핸드폰을 만지작 거리니 너무 신경이 쓰였습니다. 그렇게 시간이 흐르고 금전적인 손실과 귀차니즘이 최고조에 올랐을 떄 '프로그램이 자동으로 사고 팔고 하면 신경을 안써도 되지 않을까?' 하는 생각이 들어 자동매매 프로그램에 첫발을 내딛게 되었습니다.
|
2. 금전적인 부담이 없는 무료 프로그램 |
프로그램을 처음에 준비하면서 8개월 정도는 자금을 약 2000만원 정도 투자 하여 월 회비가 있는 유료 프로그램을 이용 하였습니다.
이용 초기에는 수익도 생기도 금방 부자 되겠다 싶을 정도로 좋았습니다. 그렇지만 월 회비를 지불 할때마다 원금이 되고 이후에는 손실이 되고 의미가 없었습니다. 즉, 돈을 번다라는 느낌이 없었습니다. 그리고 프로그램에서 매수하여 묶여 있는 종목이 늘어가면서 돈이 유동성이 없어지고 '교착상태'가 되었습니다. 즉, 돈이 묶인다 라고 해야 하지요. 이 후 7종목에 2000만원 가까이 분산되어 프로그램은 몇 달동안 그냥 켜고 끄고 하는 상태가 됩니다. 그렇게 답답하게 진행되다가 겨우겨우 원금에 가까워져 수동 매매하고 빠져 나왔습니다. 이렇게 수익이 없는 상태 인데도 월 회비가 지불 된다면 부담이 많이 되겠지요. 이러한 경험 때문에 무료로 배포를 하게 되었습니다.
|
3. 커스터 마이징 |
저는 주식을 잘 알지는 못합니다. 단지, 주식을 자동으로 사고팔수 있도록 프로그램만 만들었을 뿐입니다. 즉, 프로그램 상에 제공되는 전략들도 제가 주식을 하면서 "아, 이런게 있었으면 좋겠다." 라고 판단해서 기능을 넣은것 뿐입니다. 제가 만든 전략은 그저 손실을 최소화 하고 수익도 적당히 벌어보려고 만든 것 입니다.(아직 수익도 없네요.)
이용 하시는 분들과의 활발한 커뮤니케이션을 통하여 프로그램으로 돈을 벌 수 있는 최고의 전략을 가능하다면 넣어드리고 싶습니다.
단, 제가 프로그램 전문이 아니라 그 전략을 프로그램으로 표현하지 못할 수도 있다는 점 양해 부탁 드립니다.
|
4. 완전자동매매 |
퐝규의 키움자동매매 프로그램은 기본 설정 값만 입력하시고 조건식만 등록하면 모든 거래는 자동으로 사고팔게 됩니다.
- 특정조건 검색시 매수
- 특정조건 검색시 매도
- 분할매수, 매도
- 기간별 수익율 가변
- 추격매수
- 자동 재실행(통신두절, 지정시간)
- 거래종목갯수(최대 100개)
- 거래종목금액 지정(최대,최소)
- 종목당 최대 매수금액 지정
- 자동 로그인
※ 관련 기능은 추가 또는 삭제 될 수 있습니다.
'Etc > Blog' 카테고리의 다른 글
| 티스토리 블로그에 SyntaxHighlighter 3.0 적용하기 (0) | 2015.12.14 |
|---|
|
|
|
|
|
|













